在《APP上线前测试确认清单》中,国外开发者Dave列出了一个App上线或更新前必须要测试的清单。在这篇《iOS 7 App重新设计检查清单》中我们主要讨论下针对iOS 7设计过程中那些值得关注的地方。 通过扁平化的设计,简化操作以及优化层级,iOS 7把用户体验摆在了所有事情中最值得关注的位置。以下是针对iOS 7设计的一些检查点,你可以免费订阅我们的期刊,并为我们的应用FakeCrow留下评论。 1.检查“故事” 在进入设计之前,要先研究基于用户交互以及用户行为等收集的数据。
审视当前的体验,明白哪些有用哪些没用。
这个阶段同时也是研究竞争对手的好时机。
评估目标。
专注简约。 2.配色方案和风格指南
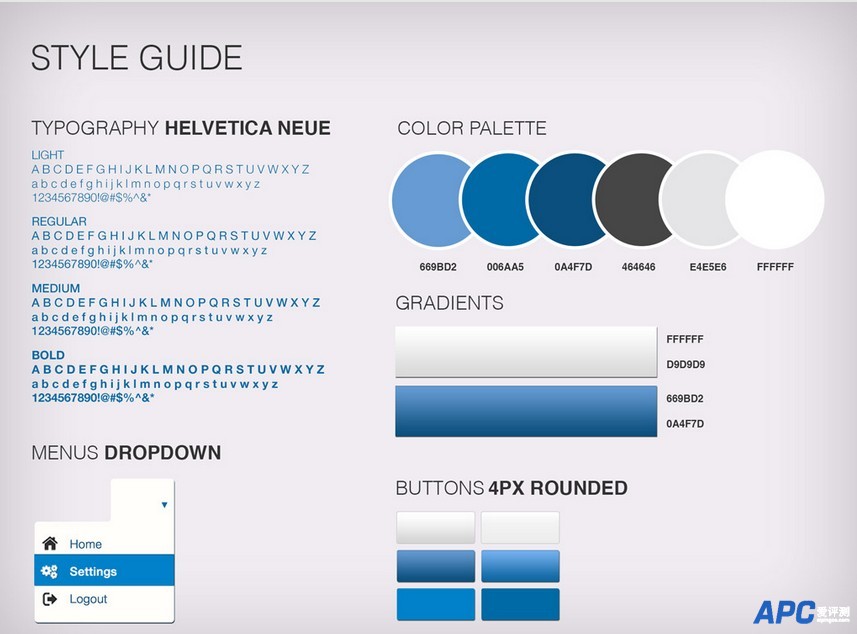
针对iOS更新配色方案,并统一外观。这也有助于在将来的迭代过程中简化设计和开发进程。 
3. Retina Display
确保你的app充分支持@2x图片。 4. 可扩展/可伸缩设计
使用points而不是pixels。
使用矢量对象和dynamic styles/fx来避免品质损失。
更多内容,可查看Ben Taylor的文章–“Starter’s Guide to iOS Design”。 5.友好迭代
在进行设计的时候,要把将来可能加入或使用的功能考虑进去,要确保设计在不同阶段可以执行。 6.Fireworks
Photoshop和Illustrator可能不是最好的选择。考虑使用Fireworks,它可以让创建、管理以及输出设计元素更为简单。
在此查看更多关于Fireworks和App design的知识。 7.流畅的设计和方向
确保你的app能够很好地适应不同的字体大小,并能很好地响应横屏和竖屏两个设备持有方式(如果需要的话)。 8. 字体
留心自定义字体。如果需要,你要给用户调整字体大小的选项。 9. iPhone 4 vs 5
重点针对iPhone 5 进行开发,但是要确保你的设计在旧版本设备中也能很好的展示和运行。 10.依从内容
尽可能多地关注内容和利用屏幕,确保重要的元素有生存/存在的空间。 11.模糊和透明
iOS 7使用了更多透明和模糊的背景,为你提供了一个新机会以使得你的应用与最新的设计趋势保持一致。 12. 视差
视差是iOS 7中非常酷的一个功能,但要谨慎使用视差效果。一些用户会多少有点晕动病。 13.按钮
为了简化UI,iOS 7引入了无边框设计概念,要考虑到这一点。 14.icons
确保你有一个更清新更漂亮的扁平化app icon。 15.启动画面
只有当启动画面有意义的时候才使用它,并且最好让启动画面和app的新外观保持一致。 16.交互
线框图、实体模型,甚至是原型图都很难准确充分地传达交互性。要清晰地定义状态、过渡以及动画。与开发团队一同讨论并完成交互功能的实现。 17.早早测试,多次迭代
主要负责人并不仅仅为开发负责,他们也需要负责良好设计的实现。
避免大修。
相反,应经常从应用必须拥有的部分开始,执行和部署。
获得新老用户的意见。
不间断地在不同情况下测试应用。 18. 输出不妥协
减少使用压缩。
锁定pixel grid
避免在设计软件中使用颜色管理。
Bjango的文章–“My App Design Workflow”包含了关于高品质输出的一些不错的观点。 19.加快开发周期
考虑创建sprite/slice sheet。CSS Image Sprites非常适合web开发,但也方便app设计。这些可以加快我们的工作流程。这是一个社交网络图标的sprite example。
创建Specs sheets,包括尺寸、要求、颜色数值、交互、过渡以及动画等。
参与到开发过程中,提供QA和反馈。 20.阅读指南
确保你的新app符合苹果的要求和标准,你可以在苹果的iOS 7 Design Resources查看更多。
|